こんにちは、スズケーです。
先ほどWordPressを5.0に更新したらエディタ(記事の編集・投稿画面)が
新しいエディタ「Gutenberg」に変わっていました。
新しいエディタに変わる事をうっかり忘れていたので、バグかと思ってビビりました。
まだ日本語対応できていない上にもんのすごく使いにくかったので、
速攻で旧エディタに戻しました。
このエディタを待ち望んでいた人はいるのか?
何が便利なのか、何がいいのか、全くわからないんですけど。
目次
WordPress5.0の新エディタ「Gutenberg」
4年ぶりのメジャーアップデート
WordPress4.0がリリースされたのは、2014年の9月4日でした。
WordPress5.0は2018年12月6日リリースなので、4年ぶりのメジャーアップデートです。
今回は特に、ビジュアルエディタが大きく変わるということで、リリース前から結構話題になっていました。
ブロック型エディタGutenberg
WordPress5.0では、従来のビジュアルエディタから
ブロック型エディタ「Gutenberg(グーテンベルク)」に変わりました。
WordPress.orgでもブロックエディタのFAQのページが設けられています。
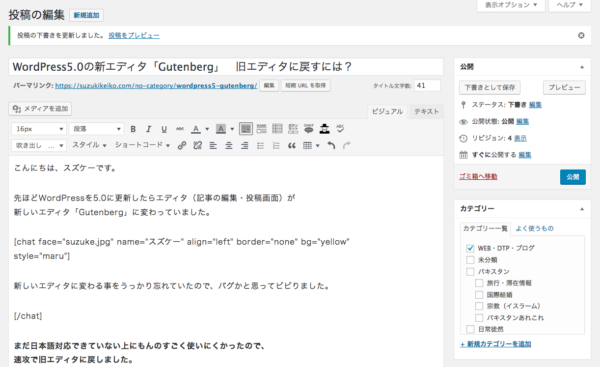
とりあえずどんなかな?と興味はあったので、一応実際に使ってみましたが…
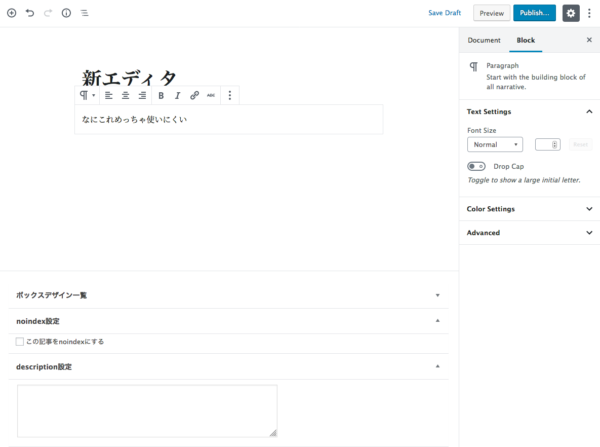
「Gutenberg」は、こんな画面でした。
 WordPress5.0の新エディタ「Gutenberg」
WordPress5.0の新エディタ「Gutenberg」使いにくぃいいいいい!
あと、ちゃんと日本語になってる人もいるっぽいのにうちのはほとんどが英語のまま。
なぜ…なぜなんだ…
しかも致命的なのが、JINなどのテーマ固有のショートコードのツールボックスとかどっかいっちゃてるじゃないですかっ!!
お金払って便利な有料テーマ買っているのに、それが使えないとか、これじゃ全く意味がありません。
使ってられるかこんなもん。
「Classic Editor」プラグインでGutenbergを旧エディタに
エディタを旧エディタに戻すには、
公式にリリースされている「Classic Editor」というプラグインをWordPressにインストールして有効化することで、
新エディタが無効化され、これまでのエディタを継続して利用することができます。
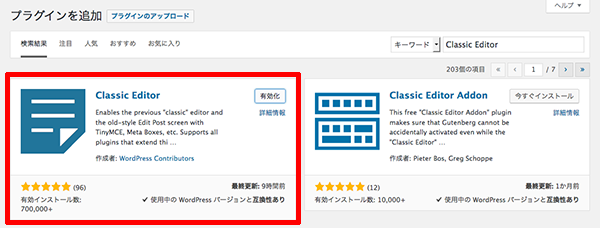
Classic Editorのインストール
Classic Editorは、プラグインの新規追加から「Classic Editor」と検索すればすぐに出てきます。
これをインストールして有効化!
 旧エディタを使えるClassic Editor
旧エディタを使えるClassic EditorClassic Editorプラグインを使えば、以前のWordPressのエディターと投稿編集画面をそのまま使う事ができます。
もちろん、エディタの拡張プラグインやテーマ独自の機能なども使用可能になります。
以前のエディターがそのまま使えると思ってもらって大丈夫です。
有効化すると、投稿一覧画面がこんな感じに…
 Classic Editorインストール後の投稿一覧画面
Classic Editorインストール後の投稿一覧画面ここで「ブロックエディター」をクリックすれば新しいブロック型エディタGutenbergで、
「Classic Editor」をクリックすれば従来通りの旧エディタで編集を始める事ができます。
「新規追加」で記事を書きはじめた場合は、旧エディタで編集がスタートします。
 Classic Editorを有効化した後は旧エディタが使える
Classic Editorを有効化した後は旧エディタが使えるこれがClassic Editorで編集を始めた時の実際のエディタ。
うん、ツールボックスなどの機能も、これまで通りのものが使えます。
Classic Editorを1.2にバージョンアップしたら、ブロックエディターと旧エディターの選択ができなくなっていました。
従来通り「編集」をクリクすれば編集できます。
ブロックエディターを使いたい場合は、Classic Editorを無効にしないといけないようです。
 Classic Editor 1.2の投稿一覧画面
Classic Editor 1.2の投稿一覧画面Gutenbergを使う日は来るのか?
Gutenbergの最大の問題点は各種テーマや主要プラグインとの互換性がないことや、エディタで生成されるHTMLソースの構造の違い。
具合が悪いと、これまで投稿してきた記事のデザインがガラッと崩れてしまったりする事もあるのではないかと思います。
今のところ私的には、Gutenbergを使う日は来るのか?って思ってますが、
そのうち旧エディタも使えなくなる時が来るでしょうし、
JINなどの有料テーマや各種プラグインがGutenbergに対応しだしたら、徐々に移行していく必要があるな…とは思います。
それまでの間はしばし、Classic Editorで耐えますよ!
(2025/07/19 07:22:50時点 Amazon調べ-詳細)
(2025/07/19 07:22:51時点 Amazon調べ-詳細)
お読みいただきありがとうございました!
コメント欄はちょっと下にあります。承認式ですが、コメントはお気軽にどうぞ。
パキスタン、フンザ旅行に関する情報記事の一覧はこちらから!
治安、旅行ガイド、両替やATM、フンザへの行き方など、ブログ内のパキスタン旅行や滞在に関する必要情報・便利情報をまとめた目次(サイトマップ)です。

デザイナーとライターをしています。お仕事のご依頼やご相談もお気軽に。