こんにちは、スズケーです。
12月22日に私がこのブログのテーマで使っている「JIN」というWordPressテーマのVer1.82へのアップデートがありました。
そこで、地味に便利なシンタックスハイライター機能が追加されまして!
単純な私は、喜び勇んで早速、過去の記事「JINでも使いたい!光るボタンを作ってみた」に使ってみました。

 シンタックスハイライターの使用前・使用後
シンタックスハイライターの使用前・使用後私は新しいもの好きなので、もっとシンタックスハイライター使いたい…!ということで、
なんぞソースコードを書くような記事はないかと考え、
先日少しだけカスタマイズした、画像リンクのカスタマイズをご紹介することにしましたっ。
カスタマイズは自己責任で行ってください。事前にバックアップをとっておくことをおススメします。
コードを記入してもうまく反映されない場合があります。このカスタマイズは、あくまでもスズケーのブログで行ったものです。
JINっぽいアニメーション付き画像リンク
WordPressテーマ「JIN」の魅力の一つに、洗練された嫌味のないCSSアニメーションエフェクトがあると思っています。
写真とかボタンとかが、ふわっと動いたり浮かび上がってくるのがかわいい。
が、サイドバーや投稿記事本文に画像を貼ってそこにリンクを設定した場合、その画像の上にポインターを持っていっても、ポインターの形が変わるだけで
画像が半調になったりも一切しないので、その画像からリンクがあると言うのに、ちょっと気がつきにくいんですよね。
そこで、画像リンクにもJINらしいアニメーションを装着してみました。
軽くした画像かなり粗くなっちゃったけど…こんな感じ。
 JINっぽいアニメーション付きの画像リンク
JINっぽいアニメーション付きの画像リンクトップページのカード型記事一覧のようなふわっと浮かび上がらせるタイプにするか、
ピックアップコンテンツのようにじわっと大きくするタイプにするかで迷いましたが、
浮かび上がらせるタイプだと画像に陰をつけるのが必須。
例えば記事内やサイドバーに画像リンクを設置する時、
サイドバーの画像には陰がついてない方がスッキリして違和感ないかなぁ…と思ったので、
今回は、陰なしで画像のみをじわっと大きくするタイプにしてみました。
実際の出来上がりがこれ。
ではさっそく、シンタックスハイライターを使ってCSSの紹介を!
じわっと大きくなる画像リンクのCSS
下記のコードを子テーマのCSS、もしくは追加CSSに追記してください。
/* ================================
* 画像リンクアニメ *
================================ */
img{
transition: 0.5s;
}
a:hover img{
opacity:0.6;
-ms-filter: "alpha( opacity=60 )";
-moz-transform: scale(1.02,1.02);
-webkit-transform: scale(1.02,1.02);
-o-transform: scale(1.02,1.02);
-ms-transform: scale(1.02,1.02);
}transitionがアニメーションの時間、
opacityと-ms-filterが画像の半調のかけ方、
transform各種が画像が縦横にどれだけ大きくなるかの数値です。
できるだけトップページのピックアップコンテンツに近いイメージになるようにしました。
これでサイト内の全ての画像リンクが、マウスオーバーした際にじわっと大きくなって半調がかかるようになりました!
特定の画像リンクのみにこのエフェクトをかけたい場合
全ての画像リンクに対してではなく、
特定の画像リンクのみにこのアニメーションエフェクトを適用することもできます。
この場合は以下のように設定を。
特定の画像リンクのみにエフェクトをかける場合のCSS
子テーマのCSS、もしくは追加CSSにコードを追加する際に、
「img」のあとにclass名を設定。
ここではとりあえず「.onmouseanime」にします。
/* ================================
* 画像リンクアニメ *
================================ */
img.onmouseanime{
transition: 0.5s;
}
a:hover img.onmouseanime{
opacity:0.6;
-ms-filter: "alpha( opacity=60 )";
-moz-transform: scale(1.02,1.02);
-webkit-transform: scale(1.02,1.02);
-o-transform: scale(1.02,1.02);
-ms-transform: scale(1.02,1.02);
}つぎに、投稿用のエディター画面でアニメーションエフェクトを適用したい画像にリンクを設定し、
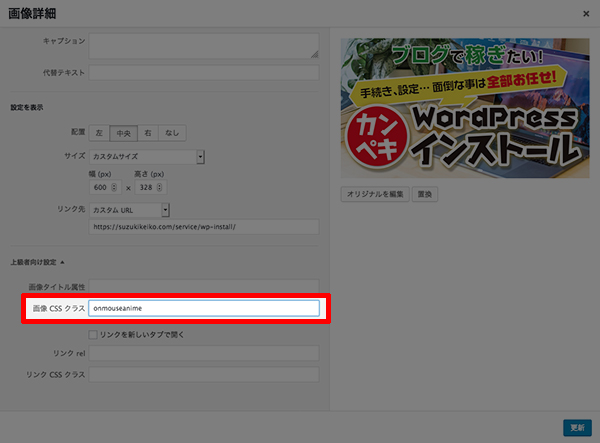
画像詳細画面の「画像CSSクラス」に先ほどのクラス名「onmouseanime」を追加します。
 画面をクリックして「画像詳細」画面を開く
画面をクリックして「画像詳細」画面を開く 「画像CSSクラス」を設定
「画像CSSクラス」を設定これで「画像CSSクラス」に先ほどCSSに記載した「onmouseanime」というクラス名が追加された画像のリンクのみに、アニメーションエフェクトが適用されるようになります。
ご自由にコピーして使ってください!
使われたら、一言コメントとかいただけると喜びます。
お読みいただきありがとうございました!
コメント欄はちょっと下にあります。承認式ですが、コメントはお気軽にどうぞ。
パキスタン、フンザ旅行に関する情報記事の一覧はこちらから!
治安、旅行ガイド、両替やATM、フンザへの行き方など、ブログ内のパキスタン旅行や滞在に関する必要情報・便利情報をまとめた目次(サイトマップ)です。

デザイナーとライターをしています。お仕事のご依頼やご相談もお気軽に。